
Listen
Shortlisted & sponsored by Microsoft Research.
Presented at Design Expo 2019: Empathy at Scale.
A training app for suicide & crisis helpline volunteers, focusing on empathetic listening skills.
The Problem
It is estimated that around 5 million people in the US have attempted suicide, and there has been a sharp increase in demand for suicide prevention helplines.
How can we make the training for helpline volunteers more efficient and scalable?
User Research
We conducted 12 interviews with helpline volunteers, callers, trainers, & therapists. And reviewed training materials & policies.
Key insights:
-
Good listening skill is a foundation of counseling.
-
Training materials are hardly standardized.
-
Training is still heavily reliant on specialists.
Our Solution
A supplemental training app that makes listening and verbal-responding practices more repeatable, trackable, and accessible.
The training modules start with learning the concept, followed by a series of scored verbal exercises.

Technology: word2vec
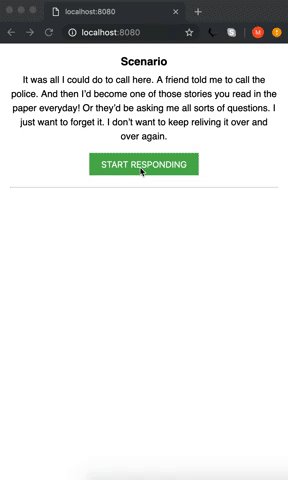
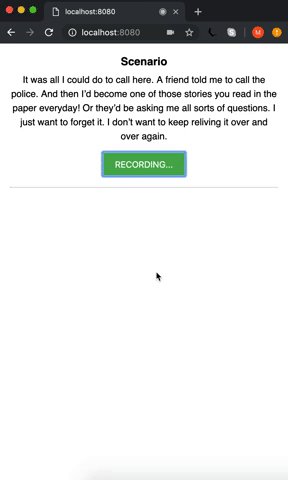
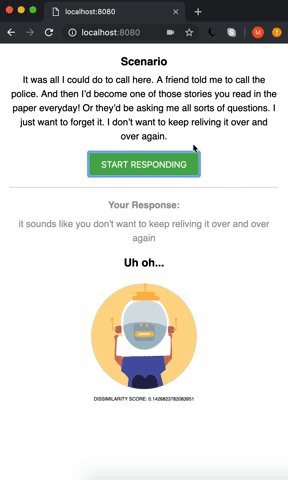
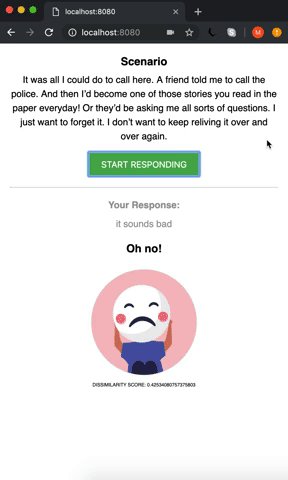
In the app's Reflection Exercise, users are asked to paraphrase what the caller said. How can we make sure a response is correct?
As a proof-of-concept, I used word2vec with GloVe corpus to approximate the 'meaning vector' of prompts and responses. Using the distance between the vectors, the app then determines if a response is robotic, appropriate, or incorrect.



Testing
Content & UX Design
From our testing, we gathered that first-time volunteer might be intimidated by the volume of content. The training design should be efficient yet not intimidating and user-friendly.
To achieve that, here are our design guiding principles:
-
Trackable & manageable progress
-
Gradient of difficulty: easy -> medium -> hard
-
Abstract to executables: what -> why -> how
-
Repeat & assure



