ICM | Week 8 | Music Videos' Color Palettes
This week's assignment is brought to you by gazillion of artists / visualizers who made posters from the colors used in various movies (e.g. this guy). I wanted to do the same, taking the averages of colors in a frame and put them in a row.
To get the average, I recursively add the R, G, B values into separate variables, and later count the average by dividing the totals by video.height * video.width.
for (let cx = 0; cx < video.width; cx ++) { for (let cy = 0; cy < video.height; cy ++) {
if (cy > blackBar && cy < video.height - blackBar) { let offset = int(((cy * video.width) + cx) * 4); let redc = video.pixels[offset]; let greenc = video.pixels[offset + 1]; let bluec = video.pixels[offset + 2];
redTotal += redc; //console.log(redTotal); greenTotal += greenc; blueTotal += bluec;
fill(redc, greenc, bluec);
} } }
let redAvg = int(redTotal / (video.width * video.height)); //console.log(redAvg); let greenAvg = int(greenTotal / (video.width * video.height)); let blueAvg = int(blueTotal / (video.width * video.height));
Then, using a timer function, I draw this color as a bar.
if (millis() - lastTimeCheck > stampSpeed) { console.log(redAvg + "," + greenAvg + "," + blueAvg); fill(redAvg, greenAvg, blueAvg); noStroke(); push(); translate(width/2, height/2); arc( 0,0, 200, 200, radians(angle), radians(angle+5)); pop(); //rect(drawIndex * lineWeight, 0, lineWeight, height); angle+=5; drawIndex++; lastTimeCheck = millis(); }

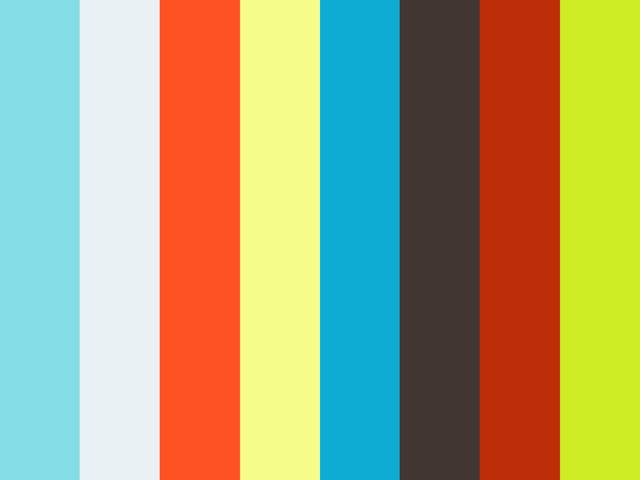
See You Again - Wiz Khalifa ft. Charlie Puth. Somber.

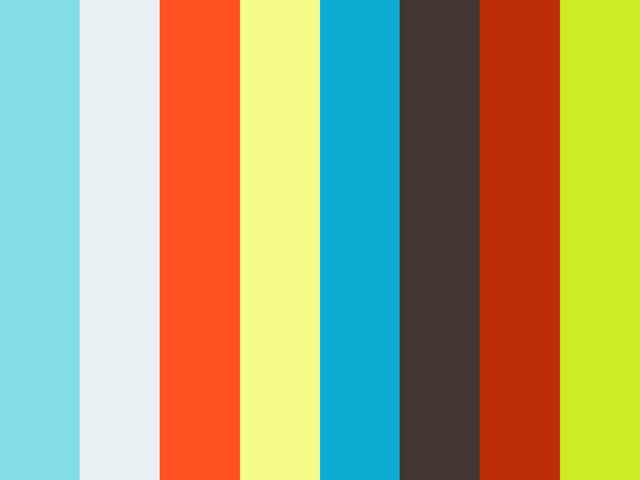
Despacito - Luis Fonsi ft. Daddy Yankee. Nice beach colors.
I also made a pie-chart version of this, but I don't think it's as useful as the bar graph because pie chart doesn't indicate temporal information.

I wanted the program to be able to load video from a URL but I could not figure it out :/
So I just downloaded some music videos, crop them until they became <5MB, and upload them to the web editor.
//Source code of the sketch can be found here.